The Correct Way Of Wireframing A Website
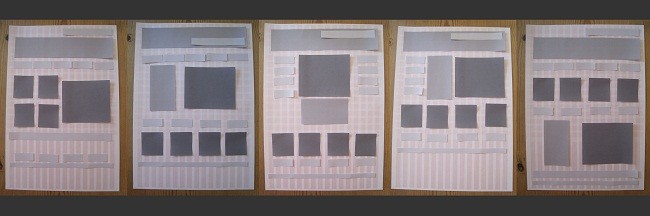
Simple line drawings that are made for indicating the placement of the components of the web page are defined as website wireframes. Wireframing a website is an excellent way to begin the project of designing a website because it allows the designer and also the client to get an impression of the original layout of the site without being confused by the type, color and other design elements. As opposed to experiencing to generate a complicated wireframe later on, a website designer can save a lot of time by using a simple wireframe at the beginning of the process. This will allow them to focus on placing the elements in their appropriate places and spaces as instructed by the clients.
In order to wireframe a website in the correct manner, a designer first needs to make a list of elements that will be incorporated into the design. Content areas, navigation, buttons, function boxes, widgets and images are just some of the common elements that can be included. The width of the design also needs to be decided beforehand. There is a standard layout that can be followed, but the beauty, of wireframing a website, is it lets people try the various factors.
The next phase is to select a suitable method for wireframing a website. Making use of your hand is the best way to go, but translating it to a digital file is tough. There are some softwares such as Illustrator, Adobe Photoshop and InDesign, which can be used, but they aren’t optimal choices. The best option is to try using a professional wireframing tool, which allow export and collaboration to design-friendly formats. Listed below are the actions that can be adopted when wireframing a website with a reliable tool:
- Main layout dimensions should be established because they act as the primary frame. Standard plan sizes are usually given in wireframing software, and it is best to use a transparent or light-colored background.
- The tool has supplied libraries from where tools can be dragged and dropped. Content flow, white space, and intended user experience are a few factors to become taken into account. The size and scale of elements included in tools can be adjusted when their dimension handles are dragged.

- Each element should be labeled clearly by typing a number or name in the label text of each element. Dimensions can also be included with a dotted and light-colored line outside the element, and this ensures that an accurate representation of labeled pixels. Some tools, for wireframing a website, may perform this function automatically.
- A separate document or margin should be used for adding design notes for each element. Ideas pertaining to functionality, color and the purpose of things ought to be contained in the style. If a software is being used, the signs should be related to the elements and unobtrusive.
- The last step is to save or export the file as a JPG or PDF so it can be easily viewed. If the tool supports collaboration, the client can simply be invited to see the file, once the designer is done with wireframing a website correctly.
Wireframing a web design can help you in many ways – check out Advantages in Wireframing a website
![The Correct Way Of Wireframing A Website Simple line drawings that are made for indicating the placement of the components of the web page are defined as website wireframes. Wireframing a website is an excellent way to begin the project of designing a website because it allows the designer and also the client to get an impression […]](https://webmarketflorida.com/wp-content/uploads/2018/02/logo.jpg)
![The Correct Way Of Wireframing A Website Simple line drawings that are made for indicating the placement of the components of the web page are defined as website wireframes. Wireframing a website is an excellent way to begin the project of designing a website because it allows the designer and also the client to get an impression […]](https://webmarketflorida.com/wp-content/uploads/2017/12/logo-2.png)